What is it
Outdoor activities for the family is highly appreciated by many. With Urban fairytales kids and their parents can explore parks and green areas in the heart of Copenhagen. The fairytales are written in a site-specific manner in which different physical elements in the park is included. In this way we invite the kids and their parents to take part in the fairytales and follow in the very foodsteps of the main characters’.
The fairytales is a good way to spice up the strolls in the parks for families. Each chapter consists of a audioclip lasting 1-3 minutes. The chapters are site-specific meaning they are placed near an easy recognisable elements such as statues and bird houses. In the end of each chapter the listener gets a clue to where the next chapter takes place. They have to follow the instructions and go explore before they can continue the story. This treasure hunt element is a great way to engage the listeners in the experience, since everything around them – from the squirrels to the huge trees – suddenly takes part in the story.
Listen to a chapter (only in danish)
How to use
To begin a fairytale you are guided to a specific place in a park through the introduction chapter, which also gives an introduction to the interface. When you have found the specific place, you can begin the first chapter. In the end of every chapter is a clue to send you in the right direction of the next chapter.
Example of a fairytale rute
The Urban fairytales was meant as a here-and-now experience. Thus, we made it web-based instead of creating an app. It was important that the experience was not too focused on the screen. Therefore, the UI was designed minimalistic with a big picture showing the location of the chapter, an audio player, gps-help and a ‘Next’ and ‘Previously’ button. The main experience was centred around the audio-chapters, so as the listener could experience the green surroundings while listening.
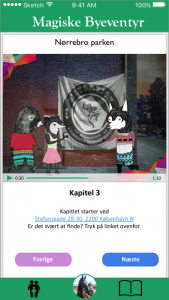
The user interface
Design process
Our design process consisted of four corner stones:
- Understand
- Concept
- Build
- Test
Of cause these four corner stones are not sharply parted. We moved between all of them throughout the process, but as we moved on we would have less understanding in our process and more testing.
Understand
To get an understanding of the design space we were getting ourselves involved in, we started out be researching broad. We had a faint idea of the outlines, which was to create stories in the green spaces of the city to inspire kids and their families to get out more. We quickly decided to make it audio-based to make the experience about exploring the surroundings instead of looking on the screen.
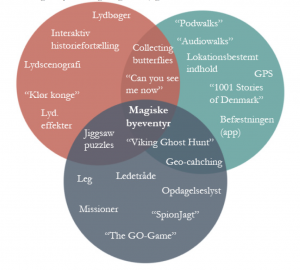
Map of the design space (only in danish)
Concept
As in most projects it is important not to linger too long in the understand-phase, since it easily consumes you. We too quickly found our way to the concept-phase, as it was natural for us to start creating some design sketches. Early on, we started creating very open sketches and moved into a testing-fase. These were in no way finished sketches, but was used to get a feel of the experience in it self: How do you listen to a story in a park? Are the chapters to long/to short? Is the story to complicated/plain? etc…
These early testings were very giving because it made us realise all the little things we had not considered when sitting in front of the computer designing. E.g. it is hard to hear the story if the surrounding is noisy, the chapters should be no longer that 2 minutes, an element of treasure hunt is a great way to engage the kids in the story, etc.
Build
When we started having a more solid idea of how the experience was most powerful we started building an interface. We chose to build a web-app because we wanted to make it as easy as possible to start listning to a story. In this way, we could place posters with a short introduction and a QR-code that would take the you right to the website.
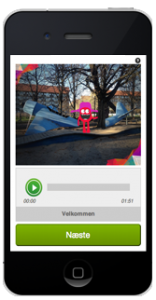
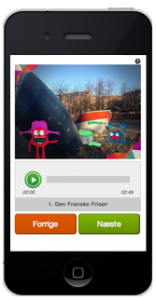
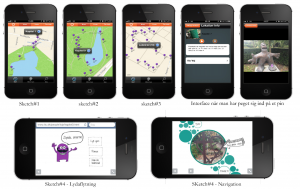
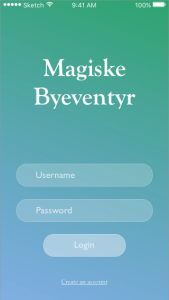
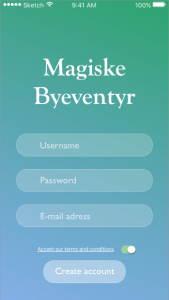
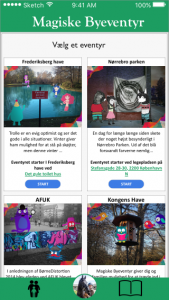
Screenshots of the UIs
We wanted to create a minimalistic interface that did not make the listener stare into the screen. The final interface consisted of a picture showing the location of a specific chapter, an audio player, a location-finder if you cannot find the next chapter and a ‘Next’ and ‘Previously’ button to flip between the chapters.
Test
In some of the more final testings the participating families could focus more on the minor details, such as have some recognisable characters to build the stories around. We started using more professional audio and booked both voice actors and a sound studio. Furthermore, we started using authors to write the stories.
We got to participate in different festivals at which we had the opportunity to watch our target group actually experiencing the stories. These events gave us a lot of feedback which evolved Urban fairytales even more.
Video produced in relation to the play and game festival, wOOt Copenhagen.
Reflection
Our overall feedback was that people loved the experience. It was a good way to spice up the strolls in the parks with the kids. Our personal struggle was making the production time and expenses smaller – it simply took to long and to much to produce a single story. We did consider making the stories more adaptable to different surroundings, so that the same fairytale could be launched in different parks at the same time. But non of us wanted to compromise the experience.
Another struggle we had was the web platforme. We did consider to make an app. I have later on worked a little on some sketches for an app. The possibilities the app would have given us in the longer run would have been plenty, e.g. A.R. functions so that kids could take pictures with the characters, download the stories to access offline, notifying people about new fairytales or events, etc.
Sketches of what an app could look like